16-1-2021
Progressive Web Apps
There is a lot of talk about the Progressive Web App (PWA). But at the same time, you see them very little. What exactly is a PWA, how do you build one and what are the pros and cons? Chris, a computer science student at Hogeschool Leiden, dived into it during his internship at Zooma!

(Zooma offers room for 4 to 6 interns every year. Under the guidance of Zooma senior developers, interns work independently on their own digital products that are really launched. No half products that end up on a dusty shelf. Really live to the end user with a new product or concept. And preferably using new techniques, instructive and valuable for both the trainee and Zooma).
For my internship at Zooma, I researched progressive web apps. Progressive web app is the name for the website on which this technology is implemented. When a website is a progressive web app, it can be put on the phone, tablet or computer as an 'app'. A progressive web app is actually a website that looks like, and behaves as much as possible like, a native app.
How it works.
The original idea of progressive web apps comes from the release of the first iPhone in 2007. But Apple and Steve Jobs quickly figured out that the time (the Internet) was not yet ripe for it. It wasn't until 2015 that Google then first focused on developing Web-based apps as they are offered today. Since then, Google has been working step by step to expand and optimize PWAs.
A progressive web app works through a service worker. Such a service worker will cache the content of the page and can use it again at a later time. In this way, a PWA can also be used offline like a normal app. You also have the ability to retrieve data that takes too long to retrieve from the Internet from the cache. By doing so, you offer acceleration for users with slower internet connection.
The biggest advantage and initial goal of web apps is to offer an app is that can be used on all operating systems. With native apps, a different version will always have to be created for iOS and Android. The advantage of progressive web apps is that they work over the web. This means that only one version needs to be created, which can be used on all devices via all browsers and can also be an app icon on the phone screen.
Zooma experiments
During my internship, I started making a prototype. This succeeded within a week! With this prototype, we started to see how the different PWA functionalities worked and how easily they could be applied.
Developing the service worker, the part that makes sure the website can be used offline, was made and implemented within an afternoon. This is also why the technology can be seen as an extension of an existing Web site rather than a separate system. In a nutshell, it is a matter of adding two files to an existing Web site and you have converted a Web site to a progressive Web app. When creating a React project, these files will already be created automatically. All you have to do is turn this on and you have your own progressive web app. No rocket science then!

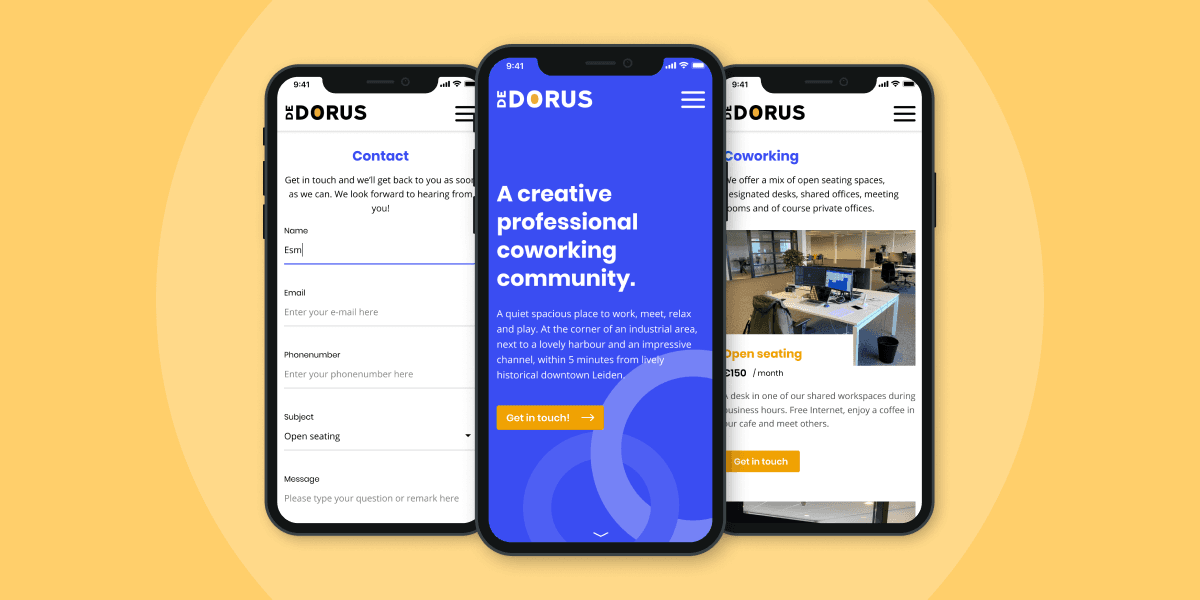
After the prototype phase I developed a real PWA for the Leidse business center 'De Dorus'; a building that houses Zooma and other creative companies. The purpose of the Dorus PWA is to attract new tenants as well as to become a communication hub for all users of the building. Because the website is a PWA, all companies can put the website on their phones as an app. Very convenient of course.

Progressive web apps versus native apps
The question, of course, is; could progressive web apps replace native apps? A large group of PWA'ers, mainly web builders who cannot build native apps, think so. It certainly could, it depends on how Google will develop it and whether Apple will support it. But Apple does not seem to be working on it at all (push is still not supported) and Google is certainly not going all-in either.
Personally, I don't see the PWA replacing the native app anytime soon. The PWA technology currently lacks too much to offer as much functionality as native apps. However, I do think it will become the norm for new websites to implement progressive web app technology right away. It is a relatively easy addition and thus a cheap way to offer small businesses an alternative to a native app.
The problem with native apps is that it is often pricey to develop an app for both iOS and Android, and good developers are scarce. But besides the PWA, there are other alternatives that try to solve this problem; think React Native and Flutter. These platforms offer a way to develop a native app for both iOS and Android at once. But there are drawbacks to these as well, and that's for another intern to investigate ;-)
Final conclusion
The progressive web app technology offers great advantages and is easy to implement within a website. It allows you to use your website as an app even offline or with slow internet. In addition, you no longer have to develop for both iOS and Android, but simply work web-based. So a hugely interesting technology, which in my opinion will play a big role in the future of web-development. I know that from now on I will take this into my own projects. So I favor the PWA, not as a native app replacement, but purely as a web app extension.

Written by
Chris
Next