6-10-2020
JSON:API, what is it and how does it work?
In September, Matthijs, one of our developers, gave a technical (coronaproof) Zooma Labs on how to create an API based on JSON:API. For non-techies probably abracadabra, but for programmers very interesting! In this summary of the Zooma Labs, Matthijs tells you all about what JSON:API is and how it works.


It happens daily in 'development-land' that someone comes to new insights and something new needs to be built in both the frontend and backend. Think of a dashboard where, in addition to the user information, the last few posts of the user also 'suddenly' need to be included, or there suddenly only needs to be a last name instead of a full name.
With each of these front-end changes, there is a chance that the backend will have to add an extra field, provide extra information, apply a filter to the data or return it correctly sorted. When setting up a backend you can take each of these situations into account and make sure it is easy to implement, but the frontend obviously needs to know how this data is going to be received.
JSON:API is a standard that defines how, where and when what data will be returned or stored. So that both the frontend and the backend know in advance how to access certain data, sort of like GraphQLlite 'if you will'.
In one API it is always sorted by SortOrder, in another by alphabetical order. The frontend then gets to decide how to interpret this, which in turn can lead to unnecessarily complex logic and irritating bugs.
JSON:API is a standard for making APIs similar to each other, so that you as a frontend always know how to combine, filter or sort the data.
For example, imagine we create a forum with a search function within all members. The frontend neatly creates a table to show the first name, last name and age of users. When the user clicks on a member, the page should expand with the last few posts and comments on it so that one has more information about the member. The table should also allow sorting by member name and age.
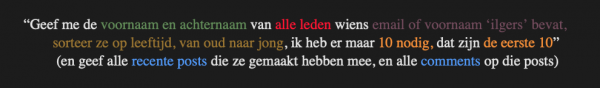
So a normal situation is that a user searches on part of a last name, e.g. 'ilgers', and in the frontend sorts the table (with max. 10 entries) by age. Basically the following is said to the backend:

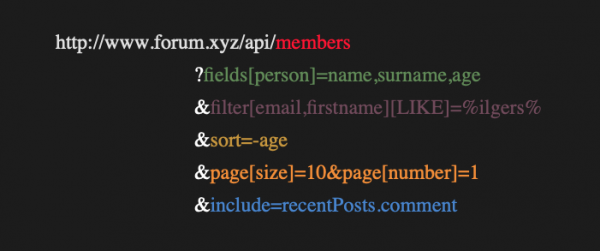
This can of course be done in multiple calls, but with JSON:API there is a standard that both the frontend and backend can anticipate:

JSON:API contains a number of collections (red) of different objects, in this case members, that can all be retrieved at once. If not everything needs to be returned, sparse fields (green) can be used, indicating which fields should be returned for each object type that is returned. The backend can also incorporate filters, which can be passed through the filter (purple) query parameter. Any sorting (ochre) can be done with the, you guessed it, 'sort' query parameter. And for possible pagination (orange), useful for systems with thousands of records, there are page[size] and page[number].
JSON:API also defines that in an object you never put references by IDs to other objects. So an author is not a property of a message according to JSON:API, but a separate object. Of course, we can create "relationships" (blue) between objects (which the backend may just resolve internally with IDs).
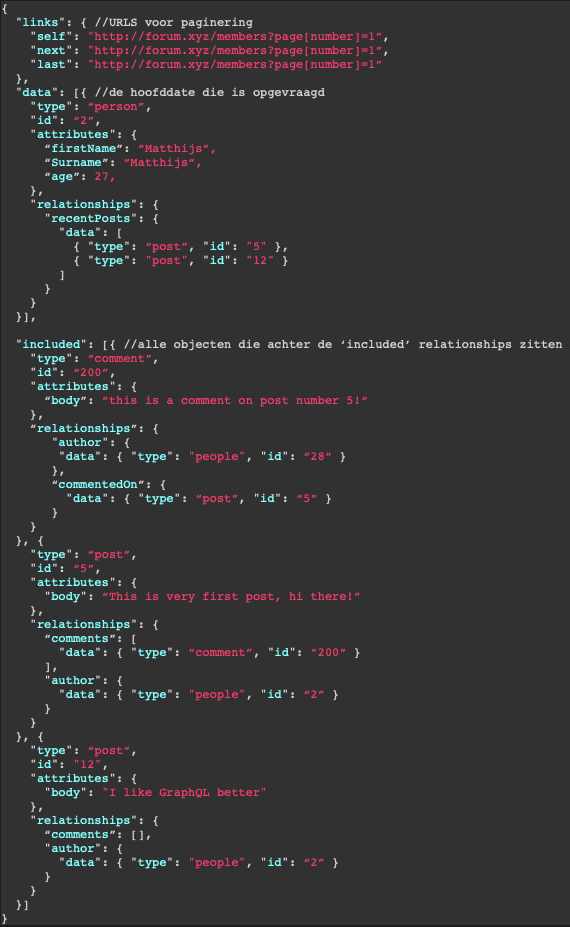
By extracting these relationships from the list of properties of an object itself, they can be worked with consistently. If a member were to have a 'recentPosts' relationship, and a post were to have a 'comments' relationship with yet other posts, then you can use the api to compile your own 'query' in a standardized way as in the example.
For example, the above query could have as an exhaust:

Much more is possible with the JSON:API, so what I recommend is to grab a good cup of coffee and check out www.jsonapi.org. Because although implementation takes some getting used to, maintenance is super easy!

Written by
Matthijs
Next