16-1-2021
Progressive Web Apps
Er wordt veel over de Progressive Web App (PWA) gepraat. Maar tegelijkertijd zie je ze nog maar weinig. Wat is een PWA nu eigenlijk, hoe bouw je er eentje en wat zijn de voor- en nadelen? Chris, student informatica aan de Hogeschool Leiden, dook erin tijdens zijn stage bij Zooma!

(Zooma biedt jaarlijks plek aan 4 tot 6 stagiairs. Onder begeleiding van Zooma senior developers werken stagiairs zelfstandig aan hun eigen digitale producten die écht gelanceerd worden. Geen halve producten die op een stoffige plank eindigen. Echt live naar de eindgebruiker met een nieuw product of concept. En liefst gebruik makend van nieuwe technieken, leerzaam en waardevol voor de stagiair én Zooma.)
Voor mijn stage binnen Zooma heb ik onderzoek gedaan naar progressive web apps. Progressive web app is de naam voor de website waar deze technologie op geïmplementeerd wordt. Wanneer een website een progressive web app is, dan kan deze als 'app' op de telefoon, tablet of computer gezet worden. Een progressive web app is eigenlijk een website die eruit ziet als, en zich zoveel mogelijk gedraagt als, een native app.
Hoe werkt het?
Het originele idee van progressive web apps komt voort uit de release van de eerste iPhone in 2007. Maar Apple en Steve Jobs kwamen er snel achter dat de tijd (het Internet) er nog niet rijp voor was. Pas in 2015 heeft Google zich vervolgens als eerste gericht op het ontwikkelen van web-based apps zoals deze nu aangeboden worden. Sindsdien werkt Google stap voor stap aan het uitbreiden en optimaliseren van PWA’s.
Een progressive web app werkt via een service worker. Zo’n service worker zal de inhoud van de pagina opslaan in de cache en kan deze op een later moment weer gebruiken. Op deze manier kan een PWA ook offline gebruikt worden zoals een normale app. Ook heb je de mogelijkheid om data wat te lang duurt om op te halen van het internet te halen uit de cache. Hierdoor bied je versnelling voor gebruikers met een langzamere internet verbinding.
Het grootste voordeel en begindoel van de web apps is om een app aan te bieden is die op alle besturingssystemen gebruikt kan worden. Bij native apps zal er altijd een verschillende versie gemaakt moeten worden voor iOS en Android. Het voordeel van progressive web apps is dat zij via het web werken. Dit betekend dat er maar één versie gemaakt hoeft te worden, die op alle devices via alle browsers te gebruiken is en ook als app icoon op het telefoonscherm kan staan.
Zooma experimenten
Tijdens mijn stage ben ik gestart met het maken van een prototype. Dit lukte al binnen een week! Met dit prototype gingen wij kijken hoe de verschillende PWA functionaliteiten werkten en hoe gemakkelijk deze toegepast konden worden.
Het ontwikkelen van de service worker, het onderdeel wat er voor zorgt dat de website offline gebruikt kan worden, was binnen een middag gemaakt en geïmplementeerd. Dit is ook de reden dat je de technologie eerder kan zien als een uitbreiding op een bestaande website dan een los systeem. Kort door de bocht is het een kwestie van twee bestanden toevoegen aan een bestaande website en je hebt een website omgezet naar een progressive web app. Bij het aanmaken van een React project zullen deze bestanden al automatisch aangemaakt worden. Dit hoeft dan alleen nog aangezet te worden en dan heb je een eigen progressive web app. Geen rocket science dus!

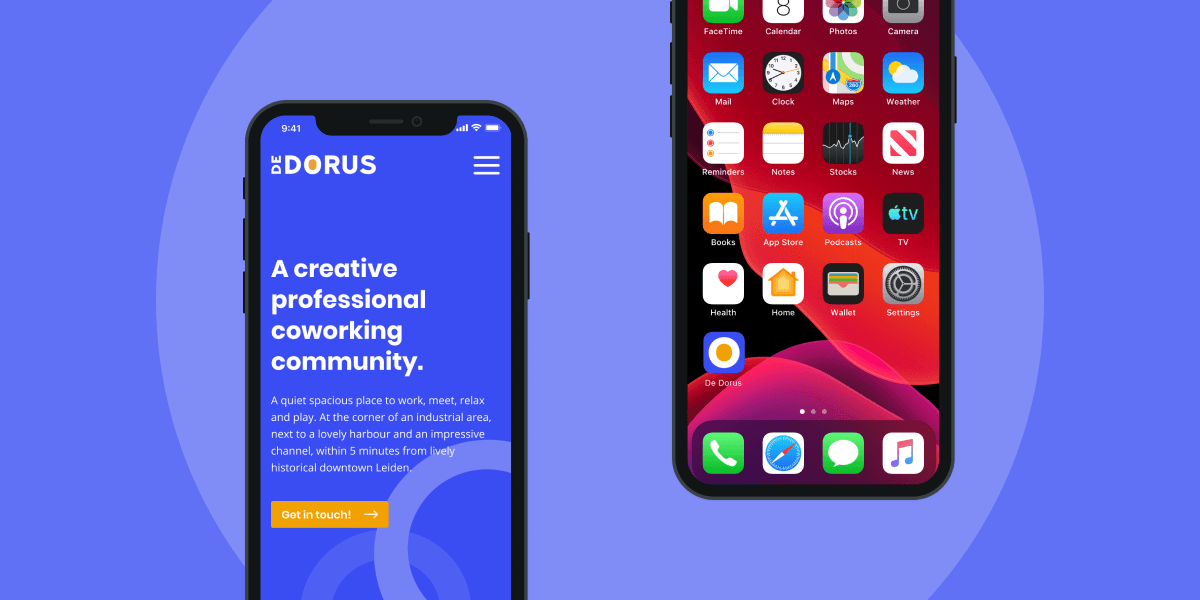
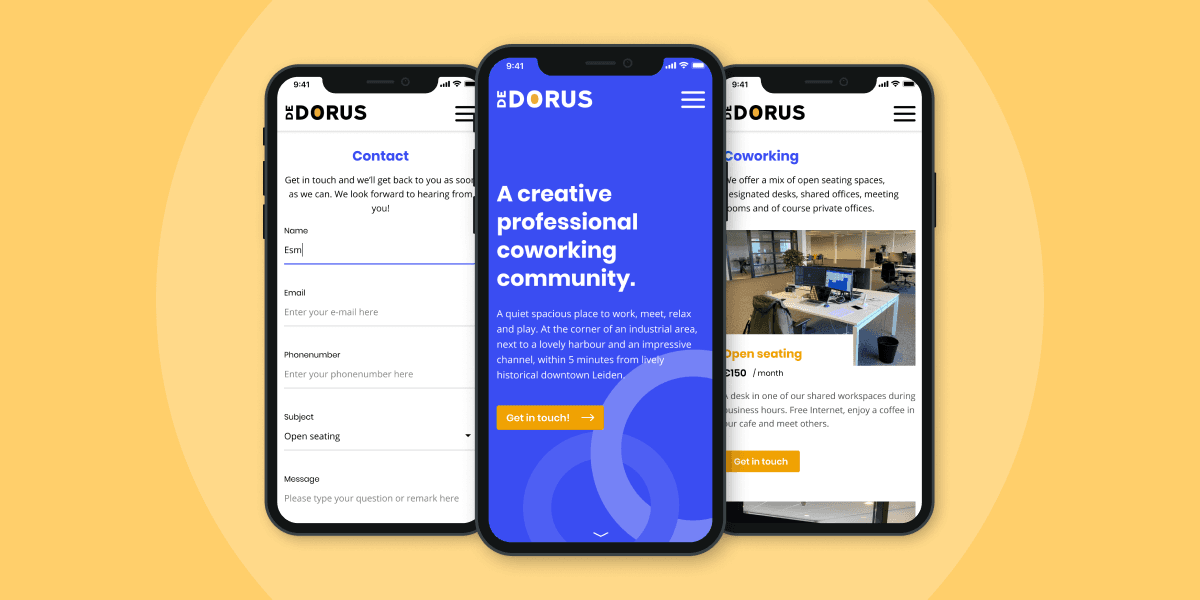
Na de prototype fase heb ik een echte PWA ontwikkeld voor het Leidse bedrijfsverzamelgebouw 'De Dorus'; een gebouw waarin Zooma en andere creatieve bedrijven gehuisvest zijn. De Dorus PWA heeft als doel nieuwe huurders aan te trekken én op termijn ook een communicatiehub te worden voor alle gebruikers van het gebouw. Doordat de website een PWA is kunnen alle bedrijven de website als app op hun telefoon plaatsen. Zeer handig natuurlijk.

Progressive web apps versus native apps
De vraag is natuurlijk; zouden progressive web apps de native apps kunnen gaan vervangen? Een grote groep PWA'ers, voornamelijk webbouwers die geen native apps kúnnen bouwen, denken van wel. Het zou ook zeker kunnen, het hangt af van hoe Google het gaat doorontwikkelen en of Apple de techniek ook zal gaan ondersteunen. Maar Apple lijkt er helemaal niet mee bezig te zijn (push wordt nog steeds niet ondersteund) en Google gaat ook zeker niet all-in.
Zelf zie ik de PWA de native app niet snel vervangen. De PWA technologie mist op dit moment nog te veel om evenveel functionaliteiten aan te kunnen bieden als native apps. Echter denk ik wel dat het de norm zal worden om bij nieuwe websites ook direct de progressive web app technologie te implementeren. Het is een relatief makkelijke toevoeging en daarmee een goedkope manier om kleine bedrijven een alternatief voor een native app te bieden.
Het probleem met native apps is dat het vaak prijzig is een app te ontwikkelen voor zowel iOS als Android, en goede developers zijn schaars. Maar naast de PWA zijn er ook andere alternatieven die dit probleem proberen op te lossen; denk aan React Native en Flutter. Deze platforms bieden een mogelijkheid aan om in één keer een native app te ontwikkelen voor zowel iOS als Android. Maar daar kleven ook weer nadelen aan en dat is aan een volgende stagiair om te onderzoeken ;-)
Eindconclusie
De progressive web app technologie biedt grote voordelen en is makkelijk te implementeren binnen een website. Het biedt de mogelijkheid om je website als app te gebruiken, zelfs offline of met langzaam internet. Daarnaast hoef je niet meer te ontwikkelen voor zowel iOS als Android, maar werk je simpel web-based. Een enorm interessante technologie dus, wat in mijn mening een grote rol zal spelen in de toekomst bij web-development. Ik weet dat ik voortaan dit zal mee nemen in mijn eigen projecten. Ik ben dus voorstander van de PWA, niet als native app vervanger, maar puur als web app uitbreiding.

Geschreven door
Chris
Volgende