6-10-2020
JSON:API, wat is het en hoe werkt het?
In september gaf Matthijs, een van onze developers, een technische (coronaproof) Zooma Labs over hoe je een API kan maken op basis van JSON:API. Voor niet-techneuten waarschijnlijk abracadabra, maar voor programmeurs heel interessant! In deze samenvatting van de Zooma Labs vertelt Matthijs je alles over wat JSON:API is en hoe het werkt.


Het komt in 'ontwikkel-land' dagelijks voor dat er iemand tot nieuwe inzichten komt en er vervolgens iets nieuws bijgebouwd moet worden in zowel het frontend als het backend. Denk aan een dashboard waar behalve de gebruikersinformatie ook ‘ineens’ de laatste paar posts van de gebruiker moeten staan, of hoeft er opeens alleen een achternaam te staan in plaats van een volledige naam.
Bij elk van deze frontend wijzigingen bestaat de kans de backend weer een extra veldje moet toevoegen, extra informatie moet gaan leveren, een filter op de data moet toepassen of deze juist gesorteerd terug moet gaan leveren. Bij het opzetten van een backend kan je rekening houden met elk van deze situaties en zorgen dat het makkelijk te implementeren is, maar het frontend moet natuurlijk wel weten hoe deze data ontvangen gaat worden.
JSON:API is een standaard dat definieert hoe, waar en wanneer welke data teruggegeven of opgeslagen wordt. Zodat zowel het frontend als het backend van te voren weten hoe ze bij bepaalde data kunnen, een soort van GraphQLlite ‘if you will’.
In de ene API wordt er altijd gesorteerd op een SortOrder, bij een andere api op alfabetische volgorde. De frontend mag vervolgens zelf bepalen hoe dit te interpreteren, wat vervolgens weer kan leiden tot onnodig complexe logica en irritante bugs.
JSON:API is een standaard om API’s aan elkaar gelijk te trekken, om zo altijd te weten hoe je als frontend de data moet combineren, filteren of sorteren.
Stel je bijvoorbeeld voor dat we een forum maken met een zoekfunctie binnen alle leden. Het frontend maakt netjes een tabel om de voornaam, achternaam en leeftijd van gebruikers te tonen. Als de gebruiker op een lid klikt, moet de pagina uitvouwen met de laatste paar posts en comments hierop zodat men meer informatie over het lid heeft. Ook moet er in de tabel gesorteerd kunnen worden op de naam en leeftijd van de leden.
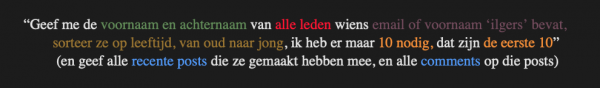
Een normale situatie is dus dat een gebruiker zoekt op een deel van een achternaam, bv ‘ilgers’, en sorteert in het frontend de tabel (met max. 10 entries) op leeftijd. Eigenlijk word er het volgende gezegd tegen het backend:

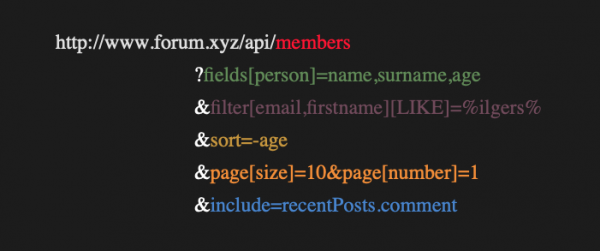
Dit kan natuurlijk in meerdere calls, maar met JSON:API is er een standaard waar zowel het frontend als het backend op kan anticiperen:

JSON:API bevat een aantal verzamelingen (rood) van verschillende objecten, in dit geval leden, die allemaal in 1 keer opgehaald kunnen worden. Als niet alles mee hoeft te komen, kan er gebruik gemaakt worden van sparse fields (groen), waarbij per object type dat terug komt aangegeven kan worden welke velden terug moeten komen. Filters kan het backend ook inbouwen die doormiddel van de filter (paars) queryparameter doorgegeven kan worden. Een eventuele sortering (oker) kan gedaan worden met de, je raad het al, ‘sort’-queryparameter. En voor eventuele paginering (oranje), handig voor systemen met duizenden records, zijn er page[size] en page[number].
JSON:API definieert ook dat je in een object nooit verwijzingen d.m.v ID’s plaatst naar andere objecten. Een auteur is dus geen eigenschap van een bericht volgens JSON:API, maar een losstaand object. Natuurlijk kunnen we ‘relationships’ (blauw) tussen objecten gelegd worden (wat de backend intern gewoon met ID’s mag oplossen).
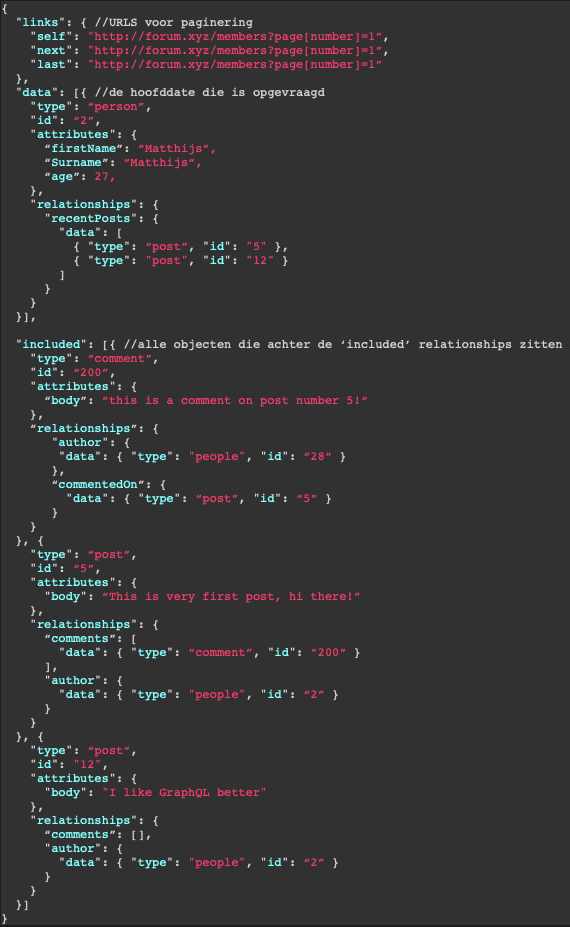
Door deze verbanden los te trekken uit de lijst met eigenschappen van een object zelf, kan er consistent mee gewerkt worden. Als een member een ‘recentPosts’ relationship zou hebben, en een post een ‘comments’ relationship met weer andere berichten, dan kan je via de api gestandaardiseerd zelf je ‘query’ samenstellen zoals in het voorbeeld.
De bovenstaande query zou bijvoorbeeld als uitput kunnen hebben:

Er is nog veel meer mogelijk met met de JSON:API, wat ik dan ook aanraad is om er een goede kop koffie bij te pakken en www.jsonapi.org uit te pluizen. Want hoewel implementatie even wennen is, is het onderhoud super eenvoudig!

Geschreven door
Matthijs
Volgende